Learn How to Leverage Push Notifications
Push notifications are a useful tool to engage and retain users. In this tutorial, we'll show you how to integrate with the React-OneSignal NPM package to leverage push notifications in your React app.
OneSignal & Your Browser's Push API
The browser's Push API gives web applications the ability to receive messages from a server whether or not the web app is in the foreground or currently loaded on a user agent. This lets you deliver asynchronous notifications and updates to users who opt-in, resulting in better engagement with timely new content.
This tutorial will cover how to integrate the new React OneSignal NPM package to add push notifications into your app using our typical setup process. Part one of this guide covers the OneSignal setup process. Part two of this guide covers how to integrate OneSignal with React using our npm package.
Guide Overview
- Part 1: Set Up Your OneSignal Account
- Web Configuration
- Part 2: Push Notification Setup In React
- Install OneSignal NPM Package
- Allow Web Push Notifications
- Send Web Push Notifications
This tutorial requires some basic knowledge of React. I'm using the Create React App to generate my project and NodeJS version 14.16.
Additional ReactJS Setup Resources:
Creating Your React App
Inside of your terminal run the following commands to create a new React project using Create React App:
npx create-react-app react-onesignal
cd react-onesignal
npm startFor additional support, check out the official Create React App documentation.
Part 1: Set Up Your OneSignal Account
To begin, login to your OneSignal account or create a free account. Then, click on the blue button entitled New App/Website to configure your OneSignal account to fit your app or website.
Insert the name of your app or website. Select Web Push as your platform.
Click on the blue button entitled, Next: Configure Your Platform.
Web Configuration
Under Choose Integration, select the Typical Site option.
In the Site Setup section, enter your chosen web configuration. In my case, the configuration looks like this:
Notice for testing purposes I’m entering my localhost URL (http://localhost:3000). If you are doing the same, make sure you click on the LOCAL TESTING option. This will ensure to treat HTTP localhost as HTTPS for testing.
Under Permission Prompt Setup, you will see three vertical blue dots under the Actions header on the far right side of the screen. Click on the blue dots and select Edit from the drop-down menu.
A window will open with the configuration of our push notification Slide Prompt. Confirm that Auto-prompt is enabled (toggled to the right).
Under Show When, you can change the second increment to alter how long your slide prompt will delay after a user visits your page. You can leave it as it is, or you can reduce the seconds so that your prompt appears sooner. Once you've input your chosen delay increment, click the grey Done button located at the bottom right corner of the window.
After clicking Done, scroll down to the bottom of the page and click Save to save your auto-prompt selections.
You will be redirected to a different page with an important step: Downloading the SDK files. Click DOWNLOAD ONESIGNAL SDK FILES and save them on your computer to retrieve later.
Under the section entitled Add Code to Site, you will see an appId. Copy that appId.
Part 2: Push Notification Setup In React
In your React project folder, navigate to the public folder. Locate the SDK files you downloaded on your computer, and insert them inside the public folder of your React app.
Install OneSignal NPM Package
Inside of your project folder, open your terminal and run the following command to install the React OneSignal NPM package:
npm i react-onesignalAfter you have successfully installed the npm package, open your App.js file. You will enter the following line of code at the top of the file:
import OneSignal from 'react-onesignal';The code above will make the OneSignal object accessible and will allow you to have access to the OneSignal SDK properties. You will create a useEffect hook in the same file. This hook will have the initialization code needed to trigger OneSignal.
Remember to add the dependency array [] to your useEffect hook. The init() method from OneSignal can only be called once, so the dependency array will help ensure that the useEffect hook doesn't get triggered multiple times firing the init() method.
useEffect(() => {
OneSignal.init({
appId: "YOUR-APP-ID-HERE"
});
}, []);Allow Notifications
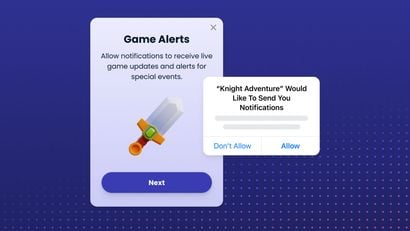
Run the React app and visit your website. You should see the following prompt appear after your chosen time delay interval:
Click on the blue Allow button to enable push notifications on your browser.
Send Notifications
It’s time to send your first web push notification! To do so, log in to your OneSignal account and navigate to the Dashboard tab. On the dashboard page, click on the blue button that says New Push.
You will be redirected to a new window that will allow you to customize your push notification. Under Audience, make sure that Send to Subscribed Users is selected. Then, create your message by adding your message title, content, and image. Because this is the first notification your subscribers will receive, you may choose to craft a simple welcome message to confirm that they've been subscribed and reinforce the value that notifications will provide.
Under the Delivery Schedule section, select Immediately and Send to everyone at the same time to send to all your current web push subscribers. If you have just finished setting up your OneSignal account, chances are you're the first and only subscriber. If your app or website is heavily trafficked and other users have already opted in to receive push notifications, you may want to select Send to a particular segment(s) to test your message out on a specific audience. When you're ready to send your message, click on the blue Review and Send button at the bottom of the screen.
A small popup will appear for you to review your message. Once you are satisfied, click on the blue Send Message button. You should receive a web push notification on your device! 🚀
To learn more about our Web Push SDK, visit our web push SDK documentation.
Build a Messaging Strategy That Works
Check out the article 6 Best Practices for Push Notifications in 2021 to learn helpful tips and strategies to make your notifications more successful.
Learn More with OneSignal
OneSignal is designed to help you send notifications and seamlessly manage your user communication across every channel, including mobile push notifications, web push notifications, bulk SMS, in-app messaging, and email. Our platform is quick to set up and makes it easy to customize and automate your messaging strategy without doing any development work. If you don't have a OneSignal account, you can create one for free and start sending push notifications to your users today. Don't take our word for it — simply sign up and see for yourself!
Create a Free Account