Your time is valuable. As a small and mighty team, we know firsthand the importance of simplifying your workflow, reducing manual work, and finding what you need fast. That’s why we’ve been listening to your feedback and investing in continuous enhancements to our product.
Our latest enhancements promise to help you do more in less time. The team recently released over 20 key improvements as part of our first Polishathon, a week in which the design, product, and engineering teams dedicated all their time to refining and revamping our UX. Here’s a quick look at what’s new and improved in the OneSignal dashboard.
What’s New in OneSignal
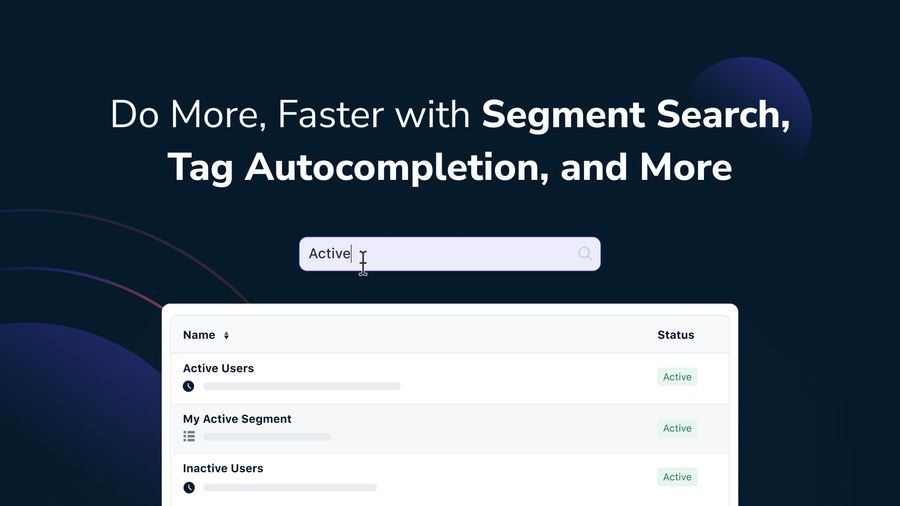
Find What You Need Quicker
Now you can quickly and easily find a customer Segment with search. We’ve heard from customers about their creative workarounds for doing this in the past (and applaud their creativity!), but now we’re excited to deliver a better, more intuitive way to find the Segment you’re looking for.

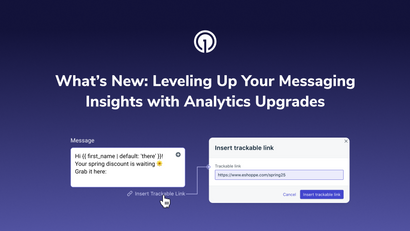
Easily Personalize Messages with Tag Autocompletion
We know that personalization drives results, but we also know that it can be difficult to recall the Data Tags you’ve set up. That’s why we added tag autocompletion directly to the message composer. Now, you can easily autocomplete a Data Tag from the dropdown of suggestions, which are pulled from your test users, or continue to manually type it in instead.

Get Around OneSignal Faster
For easier navigation, we’ve updated several of our key pages, including our Push Notifications and Settings pages. Looking for a notification? Now you can easily switch between all your push campaigns, drafts, and A/B tests, all on the same page. Trying to figure out which platforms aren’t set up? Get this info at-a-glance with our revamped Settings page.
And More!
These changes are just the tip of the iceberg; other enhancements include refreshing our in-app trigger UI, improving language consistency across channels, and modernizing over 100 individual tooltips. We hope these changes help you save time creating, managing, and testing your engagement strategies.
Curious to learn more about Polishathon or want to lead your own at your company? Learn more from Lee Munroe, Head of Design, in his blog post about why he organized it and what the team learned.